Teaching React: A different approach
Finding your latest beginners workshop too fast-paced? Andra did something about hers.
Before I became a developer, I graduated college as a math and science teacher. Teaching is something I fundamentally believe in and think anyone can do, no matter their skill level.
When I first arrived at Zalando, I joined a team that had recently decided to use React. However, few had concrete knowledge about the framework. My team decided to join three other interested teams and attend a React workshop every two weeks.
After attending this workshop, I thought to myself: If I was a beginner-level React developer, this class might be a little too advanced and fast-paced for me. To this end, I offered my services to teach the other four members of my team an hour every week if they found a room and a suitable time. I was really surprised with how fast they jumped on the opportunity and made it a regular weekly activity for our team.
I'm a firm believer in the fact that coding is fundamentally hard. People that have been coding for a long time can often forget this. When teaching, they present complex syntax and hard coding concepts, and in my opinion, too many topics for beginners to understand right from the get go.
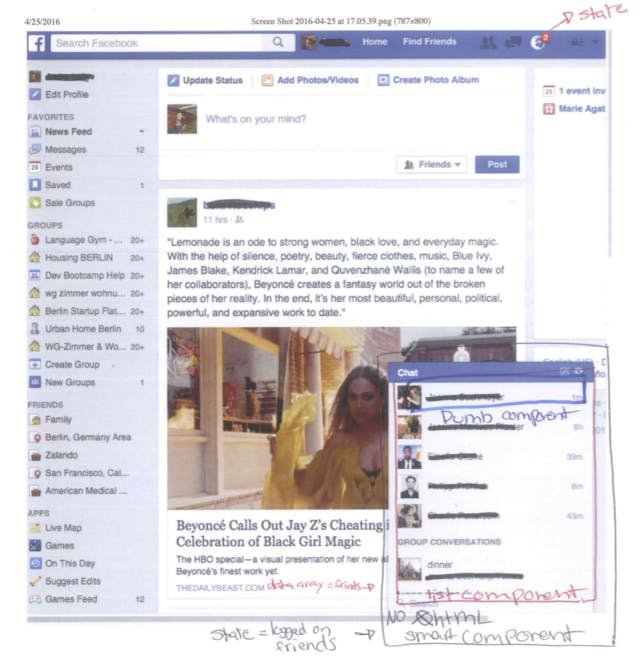
I believe this is the wrong approach, thus my teaching style is a little bit different. I like to start by drawing pictures, as I think you get a better understanding of code if you can draw what is happening before you add syntax. In the case of React, I would draw smart and dumb components while discussing how they work together, and which of these owned state and props.

Next, I would take an example of a page that was using React, such as Facebook. We would try to label the page with the new vocabulary we had just learned. With this approach, a student I teach may not even see any syntax until the third teaching day.
I hold high level understanding over syntax. As a student, syntax was the one thing I could always Google the answer for. However, high level visualisations to learn from are often hard to find or practically nonexistent, which is why it’s so important to incorporate them into teaching.

I also believe in standing by your work, which means I often give homework if you’re attending my class. Students would bring their work to the next lesson and be required to justify why their method is the best. I don’t have the answers, which I make very clear, as I'm a junior developer myself. I want them to challenge me and teach me a new way to do something. I want them to convince their classmates and I that their work is the best way to do something. With this process, they’re required to articulate what they’ve learned, allowing me to catch anything they might have missed. This also helps us as a team to create standards we can abide by.
I encourage everyone to teach one another. At a company as big as ours, we shouldn’t be taking courses online while sitting next to each other. We can and should be teaching one another, and using the valuable resources we have: Each other.
I was afraid to teach a subject I had just learned myself, but in the process I’ve become a better React developer. This experience has also helped my team produce code faster, collaborate on a shared team standard, and has us talking about interesting concepts such as architecture.
I thoroughly recommend teaching within the confines of your team. We have benefitted from the learning process and, as a result, work better and faster together.
We're hiring! Do you like working in an ever evolving organization such as Zalando? Consider joining our teams as a Frontend Engineer!


